The first thing we need to consider is the exact needs of the project before jumping into programming. Please take a look at the article «How to Integrate NeoCheck«.
That said, NeoCheck provides an intuitive and powerful REST JSON API to integrate KYC (Know Your Customer) and AML (Anti-Money Laundering) compliant verifications into your business or application. This API reference provides information about the available endpoints and how to interact with them.
For detailed technical specifications, please visit our Swagger portal: https://neocheck.net/api/index.html
API Authentication
Access to the NeoCheck API is protected using OAuth2 authorization tokens. To authenticate your requests, you must call the authentication request with valid username and password credentials provided by the NeoCheck team. The endpoint for authentication is: /api/authorization/token
Note: The apiKey and apiSecret parameters are obsolete. Simply leave them empty as their content is ignored and only retained for backward compatibility.
Video Identification
After authentication, you should call the endpoint /api/v1/VideoIdentifications/unattended/link to obtain the link that should be used in the KYC_URL parameter of the plugin.
Request Details
In the Headers, configure the following parameters:
- Authorization: Place the token obtained from the previous authentication request. Example: Bearer YOUR_ACCESS_TOKEN
- Content-Type: Set the content type to application/json
In the body, configure the following parameters:
Note: No body parameters are mandatory. Parameters sent as null or not included in the request will be set to the parameters configured from the back office. See Process Configuration. It is recommended to send the null object.
- logoUrl: (String)
- Description: URL of the logo image displayed during video identification.
- Example: "https://example.com/logo.png"
- redirectUrlOk: (String)
- Descripción: URL to redirect the user after successful verification.
- Example: "https://example.com/success"
- redirectUrlKo: (String)
- Description: URL to redirect the user after failed verification.
- Example: "https://example.com/failure"
- companyName: (String)
- Description: Name of the company displayed in the user interface.
- Example: "My Company"
- fontUrl: (String)
- Description: URL of the font used for text in the user interface.
- Example: "https://example.com/font.ttf"
- fontSizeTitle: (String)
- Description: Font size for titles.
- Example: "20px"
- fontSizeSubtitle: (String)
- Description: Font size for subtitles.
- Example: "16px"
- backgroundColor: (String)
- Description: Background color of the user interface in hexadecimal format.
- Example: "#FFFFFF"
- mainColor: (String)
- Description: Primary color used in the user interface in hexadecimal format.
- Example: "#000000"
- secondaryColor: (String)
- Description: Secondary color used in the user interface in hexadecimal format.
- Example: "#CCCCCC"
- buttonColor: (String)
- Description: Button color in the user interface in hexadecimal format.
- Example: "#FF5733"
- buttonTextColor: (String)
- Description: Text color of buttons in hexadecimal format.
- Example: "#FFFFFF"
- buttonBorderRadius: (Integer)
- Description: Button border radius to make them more rounded. 0 for square edges and 20 for rounded edges.
- Example: 10
- language: (String)
- Description: Language of the user interface. If left null, the browser's language will be detected.
- Example: "es" for Spanish, "en" for English.
- linkExpirationHours: (Integer)
- Description: Time in hours before the video identification link expires.
- Example: 48
- showFaceLandmarks: (Boolean)
- Description: Indicates whether facial landmarks should be displayed during video identification.
- Example: true
- selfieCamera: (Integer)
- Description: Indicates which camera to use for the selfie (0 for front camera, 1 for rear camera).
- Example: 0
- performLivenessDetection: (Boolean)
- Description: Indicates whether liveness detection should be performed.
- Example: true
- notificationApiUrl: (String)
- Description: URL where video identification status notifications will be sent.
- Example: "https://example.com/api/notifications"
- notificationIncludeBinaries: (Boolean)
- Description: Indicates whether binary files (images, videos) should be included in notifications.
- Example: true
- recordVideo: (Boolean)
- Description: Indicates whether video should be recorded during video identification.
- Example: true
- recordAudio: (Boolean)
- Description: Indicates whether audio should be recorded during video identification.
- Example: true
- hidePrivacyChecks: (Boolean)
- Description: Indicates whether privacy controls should be hidden.
- Example: true
- showBackButton: (Boolean)
- Description: Indicates whether a back button should be displayed.
- Example: true
- minimumCameraResolution: (Integer)
- Description: Minimum required camera resolution.
- Example: 720
- redirectToMobile: (Boolean)
- Description: Indicates whether to redirect to the mobile version of video identification.
- Example: true
- allowContinueOnQrCode: (Boolean)
- Description: Allows continuing video identification by scanning a QR code.
- Example: true
- termsAndConditionsUrls: (Array of Objects)
- Description: List of URLs for terms and conditions, with respective language.
- Example:
[
{
"language": "es",
"url": "https://example.com/terms-es"
},
{
"language": "en",
"url": "https://example.com/terms-en"
}
]- privacyPolicyUrls: (Array of Objects)
- Description: List of URLs for privacy policies, with respective language.
- Example: It would be the same structure of termsAndConditionsUrls but with the urls of the privacy policies
- unattendedStepWaitTime: (Integer)
- Description: Wait time in seconds for each step of unattended video identification.
- Example: 30
- sendToReview: (Boolean)
- Description: Indicates whether the video identification should be sent for manual review.
- Example: true
- performDocumentVerification: (Boolean)
- Description: Indicates whether document verification should be performed.
- Example: true
- performAddressCheck: (Boolean)
- Description: Indicates whether address verification should be performed.
- Example: true
- avoidControlListCheck: (Boolean)
- Description: Indicates whether to avoid verification against control lists.
- Example: true
- skipDocumentSelection: (Boolean)
- Description: Allows skipping the document type selection during video identification.
- Example: true
- skipCaptureSelfie: (Boolean)
- Description: Allows skipping the selfie capture.
- Example: true
- allowManualCaptureForWebcam: (Boolean)
- Description: Allows manual capture of images using the webcam.
- Example: true
- disableManualImagesUpload: (Boolean)
- Description: Disables manual upload of images.
- Example: true
- documentCaptureWorkflow: (Object)
- Description: Defines the document capture workflow. Each capture can have multiple steps defined by integers.
- Example:
{
"capture1": [0],
"capture2": [0]
}
VideoIdentificationDocumentTypesinteger($int32)
0 = NotSet
1 = Passport
2 = IdCard
3 = DriverLicenseFull Body Example
{
"logoUrl": "https://example.com/logo.png",
"redirectUrlOk": "https://example.com/success",
"redirectUrlKo": "https://example.com/failure",
"companyName": "Mi Empresa",
"fontUrl": "https://example.com/font.ttf",
"fontSizeTitle": "20px",
"fontSizeSubtitle": "16px",
"backgroundColor": "#FFFFFF",
"mainColor": "#000000",
"secondaryColor": "#CCCCCC",
"buttonColor": "#FF5733",
"buttonTextColor": "#FFFFFF",
"buttonBorderRadius": 10,
"language": "es",
"linkExpirationHours": 48,
"showFaceLandmarks": true,
"selfieCamera": 0,
"performLivenessDetection": true,
"notificationApiUrl": "https://example.com/api/notifications",
"notificationIncludeBinaries": true,
"recordVideo": true,
"recordAudio": true,
"hidePrivacyChecks": true,
"showBackButton": true,
"minimumCameraResolution": 720,
"redirectToMobile": true,
"allowContinueOnQrCode": true,
"termsAndConditionsUrls": [
{
"language": "es",
"url": "https://example.com/terms-es"
},
{
"language": "en",
"url": "https://example.com/terms-en"
}
],
"privacyPolicyUrls": [
{
"language": "es",
"url": "https://example.com/privacy-es"
},
{
"language": "en",
"url": "https://example.com/privacy-en"
}
],
"unattendedStepWaitTime": 30,
"sendToReview": true,
"performDocumentVerification": true,
"performAddressCheck": true,
"avoidControlListCheck": true,
"skipDocumentSelection": true,
"skipCaptureSelfie": true,
"allowManualCaptureForWebcam": true,
"disableManualImagesUpload": true,
"documentCaptureWorkflow": {
"capture1": [0],
"capture2": [0]
}
}If these parameters are not configured in the back office, default values will be applied, and the request will not generate an error.
Additionally, if the parameters redirectUrlOk and/or redirectUrlKo are configured, either in the request or in the back office, the default completion screen will not be displayed, and the user will be redirected instead.
Error Handling
Neocheck API returns standard HTTP status codes to indicate the success or failure of a request. Here are some common examples:
- 200 OK: The request was successful.
- 401 Unauthorized: Authentication failed or the API key is invalid. Review the token being used for the request.
- 404 Not Found: The requested resource was not found. Check the endpoint being targeted.
Web Plugin
NeoCheck's KYC & AML process is provided as a customizable and adaptable web plugin that can be easily integrated into the client's webpage using simple HTML and JavaScript. The API request to initiate a KYC process returns a URL that can be directly integrated into any webpage, for any device.
NeoCheck's web plugin is highly configurable: workflow steps, customization of company look and feel, URL redirections, API result callbacks, etc. Customization can be set at the enterprise level or for each process, configuring it as part of the API request call.
NeoCheck's web plugin is adaptable and fits the user interface of mobile phones and tablets.
On desktops, it can be embedded as part of any webpage.
For mobile devices, it should be displayed on an empty page to ensure proper screen resizing. NeoCheck's web plugin notifies the containing webpage through JavaScript events, allowing automatic updates on the process status (successfully completed, camera access failure, client abandonment, etc.) with just a few lines of code.

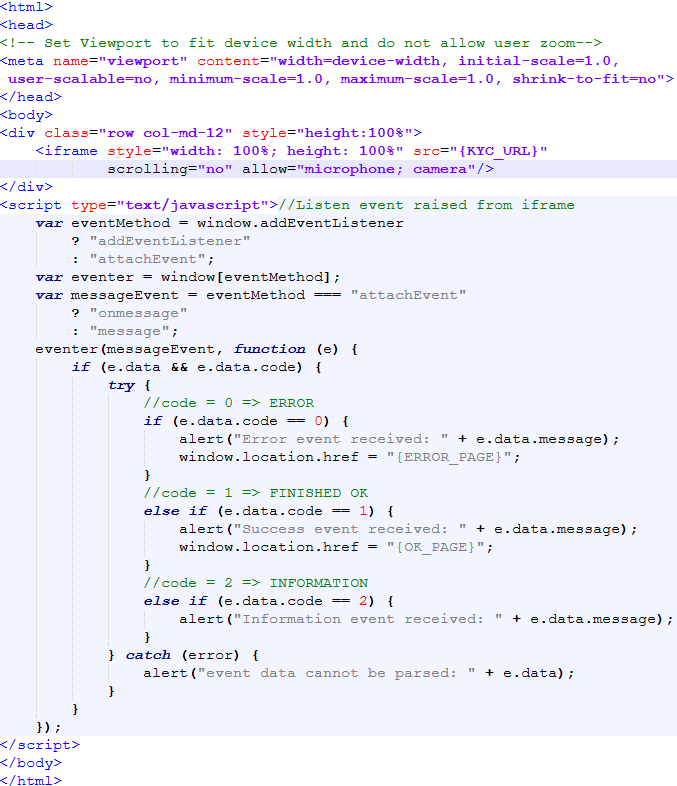
As can be seen in the HTML code, there are 3 variables to configure:
- KYC_URL: This is the URL received in response to the request made to the endpoint (/api/v1/VideoIdentifications/unattended/link).
- ERROR_PAGE: URL where the user will be redirected in case the verification fails.
- OK_PAGE: URL configured where the user will be directed when the verification successfully completes.
Autenticación Facial
This method can be implemented after completing the onboarding process or the verification of a user’s document and selfie. It can be performed multiple times after onboarding by requesting the authentication link. This is done by calling the endpoint: /api/v1/VideoIdentifications/faceCheck/link. Before making this request, the access token must be obtained.
Facial authentication is an advanced identity verification method that uses the recognition of a person’s biometric facial features to grant or deny access to a system or service. This type of authentication has become a key tool in modern digital security strategies, as it combines convenience, speed, and a high level of protection against identity spoofing attempts.
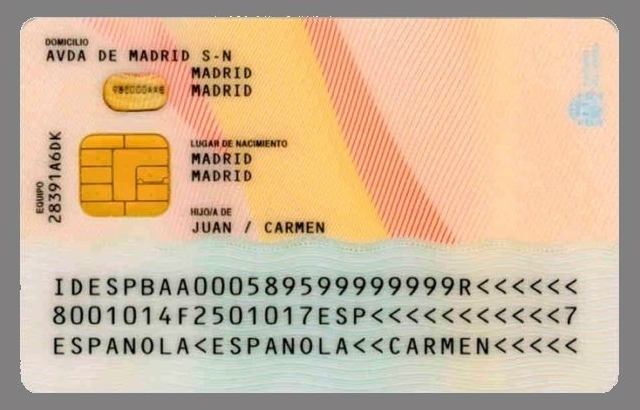
Datos de prueba
Puedes usar las siguientes imágenes para probar las llamadas. Recuerda que a través de la API deberás convertirlas a Base64.



Request Details
The endpoint must include the verification ID as a query parameter. Example: /api/v1/VideoIdentifications/faceCheck/link?verificationId=VERIFICATION_ID
Both the body and the headers are identical to those used in the Video Identification link request.